uk-flex not working in safari on iPhone (reproducable codepen and browserstack screenshots) · Issue #3580 · uikit/uikit · GitHub

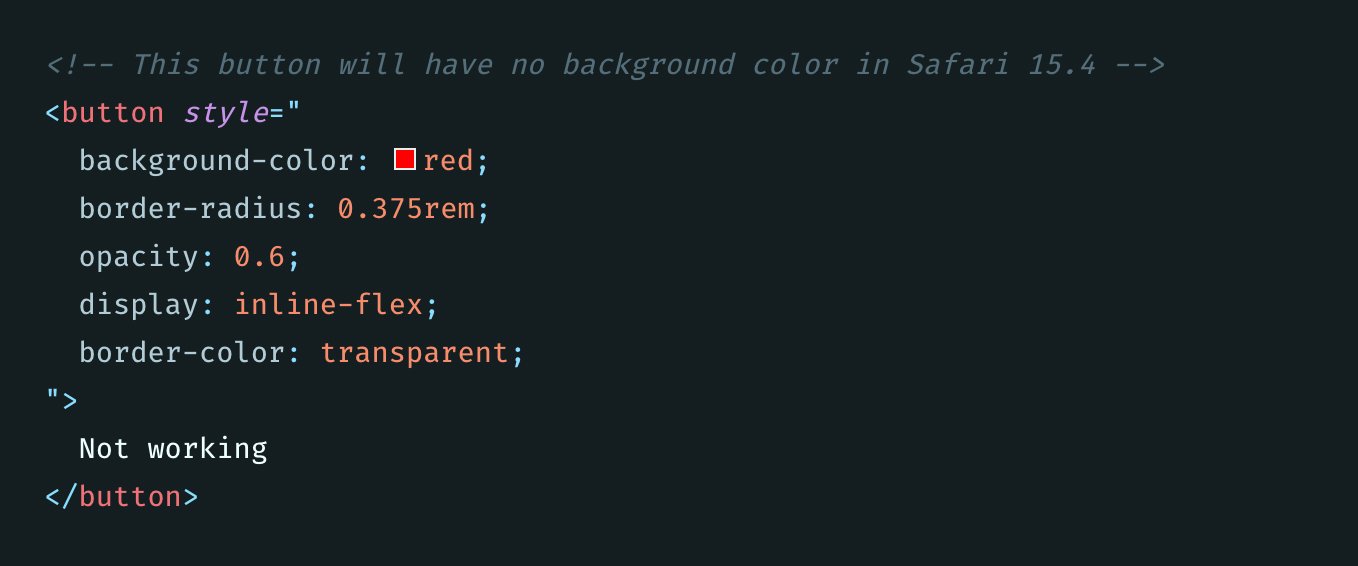
Adam Wathan on Twitter: "This Safari 15.4 bug is pretty weird/brutal — button background colors don't work if the button has a border radius, is displayed using flexbox, has a transparent border,

ios - Button with display: flex does not work in Safari. Causing size and alignment issues - Stack Overflow
![Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org](https://www.drupal.org/files/issues/2020-01-21/Bildschirmfoto%202020-01-21%20um%2018.17.13.png)